Beginnen met PWA
Veel tutorials op internet vind ik te gecompliceerd of vereisen één of andere bibliotheek offramework. Persoonlijk wil ik bij het leren van een nieuwe technologie liever niet op een zijspoor worden gezet door onnodige details. Dus heb ik zelf een eenvoudige tutorial geschreven die geen beroep doet op bibliotheken of frameworks van derde partijen.
Het basis idee van een Progressive Web App bestaat erin om browsertechnologieën te gebruiken om een webapplicatie te bouwen die offline werkt en de look en feel heeft van een native applicatie. In deze tutorial laat ik je zien hoe je een manifest en serviceme workers gebruikt om een app te maken. Een app die zonder internetverbinding werkt en aan je startscherm kan worden toegevoegd.
Een goede opwarmer om met PWA's te beginnen vind je in Zet het web op uw desktop met PWA’s van zaterdag 11 september 2021.
.
Vereiste voorkennis
- HTML
- CSS
- JavaScript
- Je moet een webpagina kunt coderen en gewoon JavaScript kunt gebruiken om wat interactiviteit toe te voegen.
Je gerief klaarzetten
- een teksteditor
- de nieuwste versie van Firefox, Chrome, Edge of Safari
- een lokale webserver
Ik heb Visual Studio Code gebruikt in deze tutorial en de Live Server webserver geïnstalleerd. Maar je kunt elke teksteditor en servercombinatie gebruiken waarmee je vertrouwd bent.
Setup
- Maak een map voor de app en voeg submappen toe voor js-, css- en afbeeldingsbestanden.
Het zou er als volgt uit moeten zien:
├───programmeren5 │ └───public_html │ └───pwa │ └───u-trip0.0 │ ├───css │ ├───image │ └───js
- Plaats het volgende bestand in de map image en geeft er de naam aan mmt-logo.png:

mmt-logo
De Home pagina
- Open het project in Visual Studio Code.
-
Bij het schrijven van de homepagina van een Progressive Web App moet je met twee vereisten rekening moet houden:
-
de homepagina moet getoond kunnen wordenzelfs als JavaScript is uitgeschakeld om te voorkomen dat gebruikers een lege pagina zien als hun internetverbinding slecht is of als ze een oudere browser gebruiken;
-
de homepagina moet responsief zijn en correct worden weergegeven op verschillende apparaten. Met andere woorden, het moet mobielvriendelijk zijn;
-
-
Voor u-trip homepagina hard coderen we de inhoud voegen een viewport-metatag toe. We maken een bestand met de naam index.html in de hoofdmap van het project met de volgende opmaak:
-
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/app.css"> <title>u-trip</title> </head> <body> <main> <img src="image/mmt-logo.png" alt="op uitstap met moe maar tevreden"> <h1>u trip</h1> </main> </body> </html>Deze opmaak laadt een stylesheet bestand in en stelt de viewport-breedte en -schaal in op hun standaardwaarden. De foto en de 'u trip'-tekst is hard gecodeerd in een
imgenh1-element. Die staan in eenmainelement om het stylen gemakkelijker te maken. - css
We gebruikenflexom de afbeelding en titel te centreren op de homepagina.main { display: flex; align-items: center; flex-direction: column; }
-
De app testen
Nu we iets in de browser hebben, gebruiken we Google's Lighthouse om de app te testen en te zien hoe goed deze voldoet aan de PWA-normen.
- Druk op F12 om het ontwikkelaarspaneel in Chrome of Edge te openen.
- Een rapport genereren:

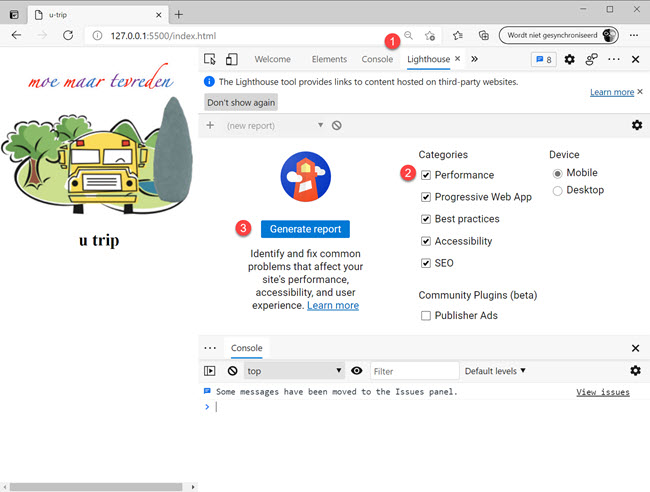
Lighthouse Generate report - Klik op het tabblad Lighthouse om de tool te openen. (In Firefox moet je de Google Lighthouse add on installeren. Maar ik heb de add on in Firefox nog niet aan de praat gekregen. Dus in deze tutorial ga ik Edge gebruiken.)
- Vink de optie "Progressive Web App" aan.
- Klik vervolgens op de knop Generate report.
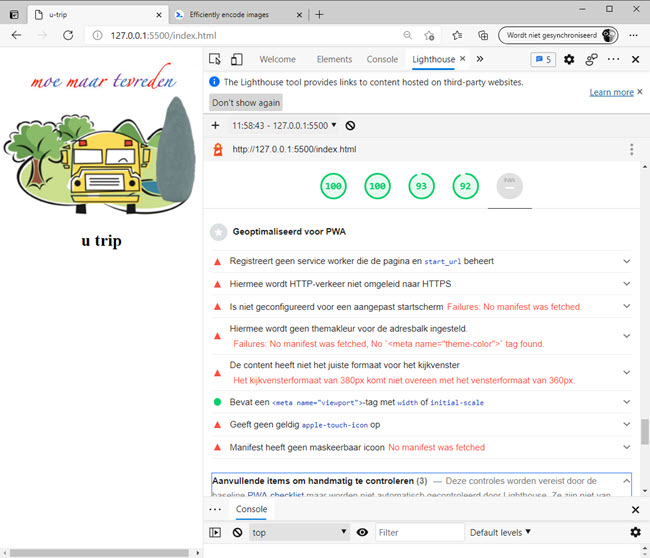
- Na enige tijd heeft Lighthouse je een score en een lijst met audits die de app wel of niet succesvol heeft doorstaan. De app zou op dit moment rond de 45 moeten scoren. Als alles correct is gecodeerd, zie je dat de meeste tests die de app doorstaan heeft, verband houden met de vereisten die we aan het begin hebben gesteld:

Lighthouse u-trip0.0 First report - Bevat inhoud als JavaScript niet beschikbaar is.
- Heeft een
<meta name="viewport>-tag met breedte en initiële schaal. - De grootte van de inhoud stemt overeen met de viewport.
Voeg een Service Worker toe
De eerste opmerking vertelt ons dat we voor onze app een Service Worker te registreren. Service Workers zijn JS scripts die op de achtergrond worden uitgevoerd om taken uit te voeren waarvoor geen gebruikersinteractie is vereist.
We voegen Service Worker toe aan onze app om de inhoud te downloaden en in het cachegeheugen op te slaan. Dat doen we om als de gebruiker offline is, de inhoud vanuit de cache weer te geven.
- Maak een bestand met de naam sw.js in de hoofdmap en voer de inhoud van het onderstaande script in. De reden dat het wordt opgeslagen in de app-root, is om het toegang te geven tot alle bestanden van de app. Dit moet omdat Service Workers alleen toegang krijgen tot bestanden die dezelfde map en submappen staan.
- We declareren twee variabelen:
cacheNameenfilesToCache:let cacheName = 'u-trip0.0'; let filesToCache = [ '/', '/index.html', '/css/app.css', '/js/app.js' ];
-
cacheNamewordt gebruikt om een offline cache in de browser aan te maken zodat we vanuit onze JavaScript code toegang hebben tot de cache; -
filesToCacheis een array met een lijst van alle bestanden die in de cache moeten worden opgeslagen. Deze bestanden moeten worden geschreven in de vorm van URL's. De eerst UTL is simpelweg/, de basis-URL. Op deze manier slaat de browser index.html op in het cachegeheugen, zelfs als de gebruiker die bestandsnaam niet zelf opgeeft.
-
- We voegen een functie toe om de Service Worker te installeren, de browsercache met de naam
cacheNamete maken om alle bestanden in de arrayfilesToCacheop te slaan. Deze code werkt voor demonstratiedoeleinden, maar is niet bedoeld voor productie, aangezien deze code vastloopt als er zelfs maar één van de bestanden wordt geladen:/* Start the service worker and cache all of the app's content */ self.addEventListener('install', function(e) { e.waitUntil( caches.open(cacheName).then(function(cache) { return cache.addAll(filesToCache); }) ); }); - Ten slotte voegen we een functie toe om in de cachebestanden te laden wanneer de browser offline is:
/* Serve cached content when offline */ self.addEventListener('fetch', function(e) { e.respondWith( caches.match(e.request).then(function(response) { return response || fetch(e.request); }) ); }); - Ten slotte voegen we een functie toe om de bestanden in de cache te laden wanneer de browser offline is.
Nu het service worker-script is gemaakt, moeten we het script registreren bij onze app. Maak een bestand met de naam app.js in de map js en voer de volgende code in:window.onload = () => { 'use strict'; if ('serviceWorker' in navigator) { navigator.serviceWorker .register('./sw.js'); } } - Voeg de code toe aan uw app door het script in het
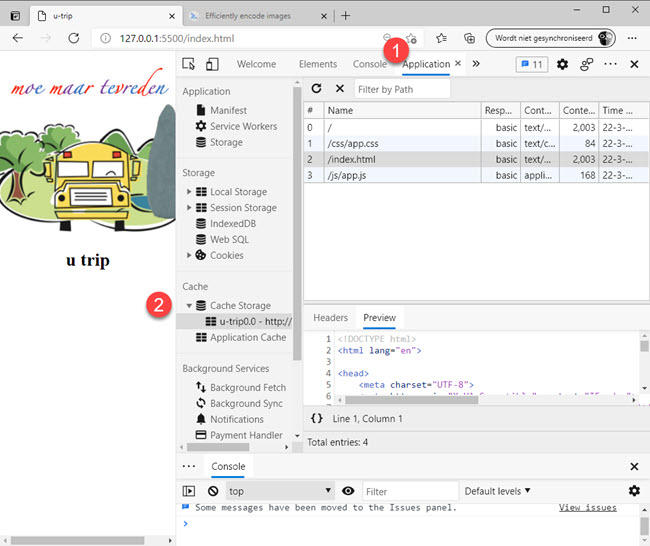
<head>-elementin index.html op te nemen:<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/app.css"> <script src="js/app.js"></script> <title>u-trip</title> </head> - Als we op F12 klikken om het ontwikkelaarspaneel in Chrome, Edge of FireFox te openen, kunnen we nagaan of de cachebestanden geladen zijn:

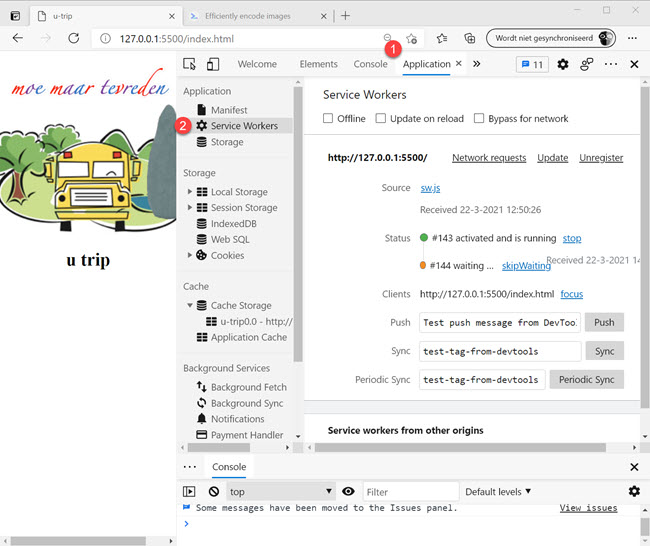
Inspection Cache Storage u-trip0.0 in Edge - Als we op F12 klikken om het ontwikkelaarspaneel in Chrome, Edge of FireFox te openen, kunnen we nagaan of de Service Worker actief is:

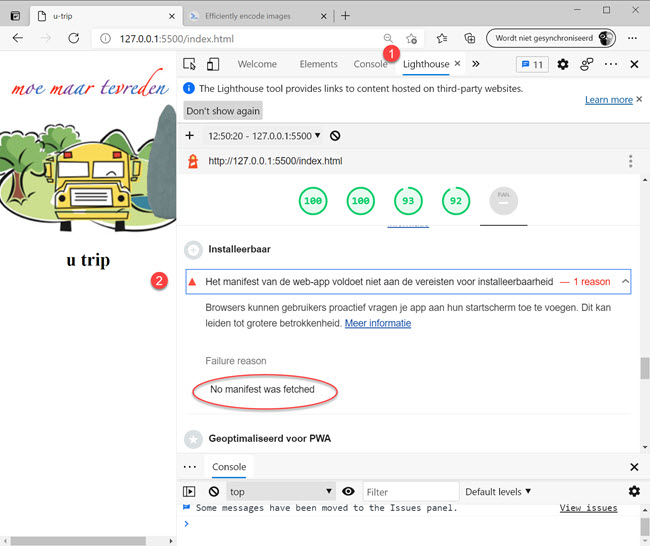
Inspection Service Workers u-trip0.0 in Edge - En als we nog eens Lighthouse runnen, zien we dat er nog een manifest ontbreekt:

Lighthouse u-trip0.0 Third report no manifest
Voeg een manifest toe
Het manifest is een json-bestand. Het bevat metadata die worden gebruikt om te specificeren hoe de app eruitziet en zich gedraagt op verschillende apparaten.
- Maak een bestand met de naam manifest.json op in uw hoofdmap en voeg de volgende inhoud toe:
{ "name": "u-trip", "short_name": "u-trip", "lang": "nl-BE", "start_url": "/index.html", "display": "standalone", "background_color": "white", "theme_color": "white" }Voor onze app stellen we de titel, de achtergrond- en themakleuren in en vertellen we de browser dat deze moet worden behandeld als een zelfstandige app zonder de browser Chrome, Edge of Firefox.
-
name: de titel van de app die wordt gebruikt om de gebruiker te vragen de app te installeren; het moet de volledige titel van de app zijn; -
short_name: Is de naam van de app zoals deze wordt weergegeven op het app-pictogram, dus kort en bondig; -
lang: de standaardtaal waarin de app is gelokaliseerd. In ons geval Nederlands/Belgisch. -
start_url: vertelt de browser welke pagina moet worden geladen wanneer de app wordt gestart; meestal index.html, maar dat hoeft niet; -
display: het type shell waarin de app moet verschijnen; voor onze app gebruiken we standalone om het eruit te laten zien en aan te laten voelen als een standaard native app; er zijn andere instellingen om het volledig scherm te tonen of om bv in de Chrome browser op te nemen; -
background-color: de kleur van het opstartscherm dat wordt geopend wanneer de app wordt gestart; -
theme_color: stelt de kleur van de werkbalk en van de taakwisselaar in;
-
- Om het manifest aan de app toe te voegen, maak je een
linkin de index.htmlhead-tag:<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/app.css"> <link rel="manifest" href="/manifest.json"> <script src="js/app.js"></script> <title>u-trip</title> </head> - Je moet ook aangeven dat het themakleur overeenkomt met de kleur die in het manifest is ingesteld door een metatag in het
headelement toe te voegen:<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="theme-color" content="white"/> <link rel="stylesheet" href="css/app.css"> <link rel="manifest" href="/manifest.json"> <script src="js/app.js"></script> <title>u-trip</title> </head> - Na de vorige stap klaagt Lighthouse nu over ontbrekende app-pictogrammen. Hoewel deze niet strikt noodzakelijk zijn om de app offline te laten werken, staan ze je gebruikers wel toe de app aan hun startscherm toe te voegen.
Je hebt een app-pictogram nodig dat is aangepast aan de browser, Windows, Mac/iPhone en Android. Dat zijn minimaal 7 verschillende formaten: 128x128 px, 144x144 px, 152x152 px, 192x192 px, 256x256 px, 512x512px en een 16x16px favicon.
Voeg de pictogrammen als volgt toe aan je manifestbestand (nu voor de app voor het Vrouwencentrum):{ "name": "Vrouwencentrum Sint-Niklaas", "short_name": "Vrouwencentrum", "lang": "nl-BE", "start_url": "/index.html", "display": "standalone", "background_color": "white", "theme_color": "white", "icons": [{ "src": "image/over-ons/vrouwencentrum-logo128x128-min.png", "sizes": "128x128", "type": "image/png" }, { "src": "image/over-ons/vrouwencentrum-logo144x144-min.png", "sizes": "144x144", "type": "image/png" }, { "src": "image/over-ons/vrouwencentrum-logo152x152-min.png", "sizes": "152x152", "type": "image/png" }, { "src": "image/over-ons/vrouwencentrum-logo192x192-min.png", "sizes": "192x192", "type": "image/png" }, { "src": "image/over-ons/vrouwencentrum-logo256x256-min.png", "sizes": "256x256", "type": "image/png" }, { "src": "image/over-ons/vrouwencentrum-logo512x512-min.png", "sizes": "512x512", "type": "image/png" }] } - En dat is nog niet genoeg.
Maskeerbare pictogrammen is een nieuw pictogramformaat dat ervoor zorgt dat een PWA-pictogram er goed uitziet op alle Android-apparaten. Op nieuwere Android-apparaten krijgen PWA-pictogrammen die het maskeerbare pictogramformaat niet volgen, een witte achtergrond. Wanneer je een maskeerbaar pictogram gebruikt, zorgt dit ervoor dat het pictogram alle ruimte inneemt die Android ervoor voorziet.
Je moet in het manifest daarvoor een maskable icon opgeven:}, { "src": "image/over-ons/vrouwencentrum-logo192x192-min.png", "sizes": "192x192", "type": "image/png", "purpose": "any maskable" }, {
Hoever staan we nu?
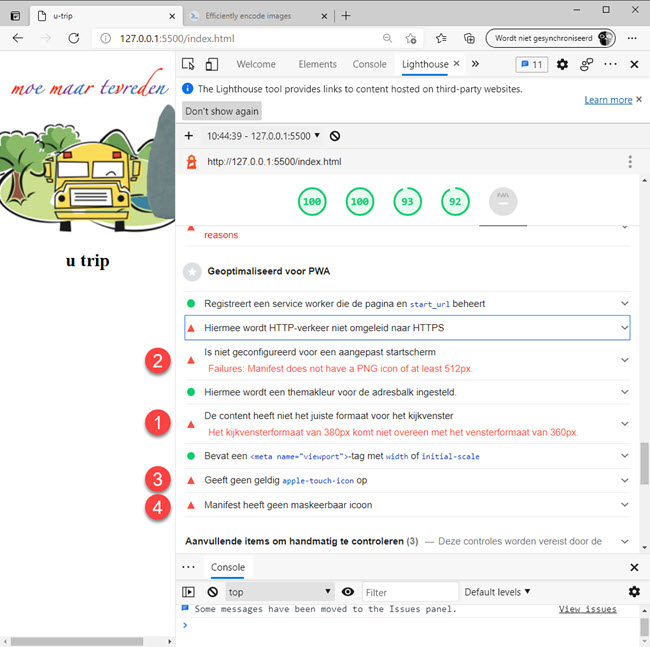
Om dat te weten te komen runnen we nog eens Lighthouse:

- De content heeft niet het juiste formaat voor het kijkvenster: dit komt omdat de afbeelding te groot is. Om dat probleem op te lossen volstaat het om een stijlregel aan het img element toe te voegen. Omdat het alleen van toepassing is op dit element voegen we de css regel inline toe:
<body> <main> <img src="image/mmt-logo.png" alt="op uitstap met moe maar tevreden" style="width: 60%;"> <h1>u trip</h1> </main> </body> -
App-pictogrammen
-
Lighthouse klaagt over ontbrekende app-pictogrammen. Hoewel het niet strikt noodzakelijk is om de app offline te laten werken, heb je ze wel nodig als je wilt dat de gebruikers de app aan hun startscherm kunnentoevoegen.
Om deze functie correct te laten uitvoeren, heb je een app-pictogram nodig dat geschikt is voor de browser, Windows, Mac / iPhone en Android. Dat zijn minimaal 7 verschillende formaten: 128x128 px, 144x144 px, 152x152 px, 192x192 px, 256x256 px, 512x512px en een 16x16px favicon.
-
Voeg de pictogrammen als volgt toe aan je manifestbestand na de eigenschap
short_name:
-
Bronnen
-
Kevin Farrugia, A Beginner’s Guide To Progressive Web Apps, Aug 11, 2016
-
How to Get HTTPS Working in Windows 10 Localhost Dev Environment, Last Updated February 19, 2021
-
Jack Misteli, Tutorial: How to Build a PWA in Vanilla JavaScript, February 17, 2020
-
Daksh Shah, How to get HTTPS working on your local development environment in 5 minutes (iOS), January 19, 2018
- James Johnson, A Simple Progressive Web App Tutorial, Aug 27, 2018 · 8 min read
- Progressive Web Apps
In this collection, you'll learn what makes a Progressive Web App special, how they can affect your business, and how to build them.